Internet Explorer, IE pour les intimes, représente 30 % des visites de mon blog dont la moitié utilise encore IE 6, un navigateur sorti il y a presque 10 ans, obsolete dans ses fonctions, attrape-virus par ses failles de sécurités, et ne respectant pas les standards du web.
Pour faire un bref rappel historique, Microsoft a sorti en 2001 un navigateur se différenciant par son interprétation des pages webs de telle façon que les pages développées pour Internet Explorer (90% du marché d’alors) rendaient bizarrement sur les autres navigateurs. Les développeurs faisaient alors des pages webs pour Internet Explorer et les personnes n’ayant pas Windows (et donc ne pouvant pas installer Internet Explorer) ne pouvaient tout simplement plus accéder convenablement aux sites web.
Aujourd’hui la tendance est inversée. Les logiciels libres, Apple, Google et les fabricants de téléphones mobiles sont autant d’acteurs qui ont besoin d’un Internet neutre, ou du moins qui ne soit pas dépendant de Microsoft, pour fonctionner. L’objectif est que le site web soit le même quelque soit votre navigateur. Pour cela, un consortium (W3C), fondé par l’inventeur du Web, définit un langage et un rendu standardisé des pages web.
Tous les navigateurs modernes suivent les recommandations du W3C et celà simplifie beaucoup la tache des développeurs de pages web et des utilisateurs qui peuvent accéder à l’ensemble du web sans discrimination.
Internet Explorer reste l’exception si bien que plusieurs gros sites tels que Facebook et Youtube affichent clairement l’abandon du support d’IE 6.
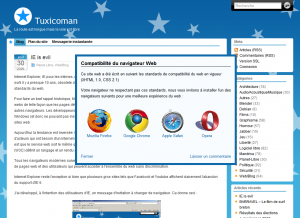
J’ai développé, à l’intention des utilisateurs d’IE, un message d’invitation à changer de navigateur. Ca donne ceci :
Pour l’installer sur votre site web, éditez le code HTML de votre page,
- Copier ces lignes entre <head> et </head> :
- Copier ces lignes après <body> :
<!– Affichage d’un avertissement pour les utilisateurs d’Internet Explorer –>
<!–[if lte IE 8]>
<link href= »http://jesuislibre.net/IEisevil/leightbox.css » rel= »stylesheet » type= »text/css » />
<script type= »text/javascript » src= »http://jesuislibre.net/IEisevil/prototype.js »></script>
<script type= »text/javascript » src= »http://jesuislibre.net/IEisevil/leightbox.js »></script>
<![endif]–>
<!– Affichage d’un avertissement pour les utilisateurs d’Internet Explorer –>
<!–[if lte IE 8]>
<div id= »pop01″ class= »leightbox » style= »background-color: #f8fcff;border:0.5em solid #106aa9; color:black; »>
<p class = « leightbox-titre » style= »border-color:black; »>Compatibilité du navigateur Web</p>
<p>Ce site web a été écrit en suivant les standards de compatibilité du web en vigueur (XHTML 1.0, CSS 2.1)</p>
<p>Votre navigateur ne respectant pas ces standards, nous vous invitons à installer l’un des navigateurs suivants pour une meilleure expérience du web :</p>
<div class = « leightbox-icon »><a href= »http://www.mozilla-europe.org/fr/firefox/ »><img src= »http://jesuislibre.net/IEisevil/firefox.gif » alt= »Mozilla Firefox » height= »80px » /></a><p><a href= »www.mozilla-europe.org/fr/firefox/ »>Mozilla Firefox</a></p></div>
<div class = « leightbox-icon »><a href= »http://www.google.fr/chrome »><img src= »http://jesuislibre.net/IEisevil/chrome.gif » alt= »Google Chrome » height= »80px » /></a><p><a href= »http://www.google.fr/chrome »>Google Chrome</a></p></div>
<div class = « leightbox-icon »><a href= »http://www.apple.com/fr/safari/ »><img src= »http://jesuislibre.net/IEisevil/safari.gif » alt= »Safari » height= »80px » /></a><p><a href= »http://www.apple.com/fr/safari/ »>Apple Safari</a></p></div>
<div class = « leightbox-icon »><a href= »http://www.opera.com/ »><img src= »http://jesuislibre.net/IEisevil/opera.gif » alt= »Opera » height= »80px » /></a><p><a href= »http://www.opera.com/ »>Opera</a></p></div>
<div style= »clear:both; »>
<div style= »float:right »><a href= »« >Laisser un commentaire</a></div>
<a href= »# » class= »lbAction » rel= »deactivate »>Fermer</a></div>
</div><script type= »text/javascript »>
lb = new lightbox();
lb.initCallable(‘pop01’);
lb.activate();
</script>
<![endif]–>
Vous pouvez testez sur le dispositif sur la page d’accueil du blog.
Browsershots et IE Netrendrerer permettent de tester l’affichage de vos pages web sous IE.

Je me demande si cette cabale anti IE6 m’énerve plus que l’ignorance faite à Opera.
Je ne savais pas qu’Opera était devenu gratuit depuis 2005 pour les plateformes PC. Néanmoins cela reste le logiciel le plus propriétaire.
Salut, en effet, je trouve aussi dommage de nier Opera qui est compatible avec toutes les plateformes et n’est pas moins libre qu’un logiciel sorti tout droit des bureaux d’Apple…
Perso, je trouve ça assez bourrin mais efficace. J’adhère au procéder.
Il y a 2 ans, j’avais mis sun script en page d’accueil qui redirigeait automatiquement les utilisateurs d’IE vers la page de téléchargement officiel de Firefox ^^
Par contre, c’est sur que proposer que 3 navigateur dont Safari (proprio Apple) c’est assez bof.
Rajouter Opera, serait le minimum même si il est loin d’être libre.
@Paul92 : Le moteur de Safari et Chrome (Webkit) est libre contrairement à celui d’Opera
Mouais, bonne initiative, mais je trouve tout de même que IE 8 s’est un peu amélioré, ne serait-pas plus intéressant d’afficher ce message pour IE 6 et 7 ?
Je suis pour …. mais j’ai pas de site internet
Néanmoins, c’est une bonne idée, et ca fait 2 pierres d’un coups ;-)
Loin de moi l’idée d’être « lourd », mais je vais dans le sens de ceux pensant qu’il manque Opéra dans cette fenêtre. (je n’adhère de toute façon pas vraiment à ce procédé…)
Tu parle de liberté, dont Opéra manque de toute part vraisemblablement.
Ai je besoin de préciser qu’Apple, ici présent, défie toute concurrence dans la course au propriétaire, de part son matériel, ses OS, et autre logiciels les plus fermés qui soit ?
Safari, aussi libre son moteur soit il, n’est pas installable sous autant de système différents qu’Opéra. (faute de pdm sur ces dit systèmes ?)
http://www.opera.com/browser/download/?custom=yes
Dans cette petite guerre, certains on prit le choix de favoriser le libre, d’autre l’interopérabilité.
Mon choix est fait depuis bien longtemps.
Je trouve l’idée tellement bien que je les mise en place sur mon site.
Et puis on n’oblige pas la personne on lui conseille, c’est pas pareille.
Et puis a tout ceux qui pense que telle navigateur ne devrait pas y etre et que telle navigateur n’y ai pas, vous avez le code source rien ne vous empeche de l’inclure, il n’y a pas de restriction dans l’usage de son code
Je vais inclure Opera pour vous faire plaisir.
@Nuvala : Combien de temps faudra-t-il attendre pour le support de CSS 3 (IE 8 fait 25% à l’acid test 3 quand les autres sont au dessus de 95%)? Quand IE 9 sortira, sera-t-il proposé pour Windows XP ? J’en doute.
@Harkhh : On peut reprocher bien des choses à Apple mais ce ne doit pas être une raison pour dénigrer ses qualités. Safari tourne là où Apple a besoin de PdM. Il n’empêche que leur travail sur Webkit permet à une miriade d’autre navigateurs libres mais « monoplateforme » de fonctionner sous Linux.
Pour info, le popup ne s’affiche que sur la page d’accueil du site. Il n’est donc pas si intrusif.
Image et code mis à jour pour inclure Opera
J’utilise IE6 au boulot (d’où j’ecris ces lignes).
Les utilisateurs d’IE6 sont d’ailleurs souvent les entreprises (Admin sys de m*****)
Pour information,
Je n’ai pas eu la fenetre en question.
Je pense que le navigateur cible n’interprête pas ton script (ce qui est fort dommage).
@Jade: effictivement, ca ne fonctionnait pas de manière optimale. Voila qui est résolu.
D’ailleurs vous connaissez des billets d’admin sys qui défendent IE 6 ?
Personne ne peut défendre IE6, il ne respecte rien, et est un trou béant dans la sécurité du système.
Content de voir qu’Opéra fasse parti de cette liste en tout cas, c’est sympathique de ta part de l’y avoir ajouté. (je ne l’utilise pas pour ma part, mais j’aime défendre les causes perdues on va dire.)